Annoncé fin 2015 par Google, Accelerated Mobile Page, AMP pour les intimes, est désormais déployé. Destiné à accélérer le chargement des pages sur mobile et, par la même occasion, améliorer l’expérience utilisateur, l’AMP nécessite une prise en main technique. Voici, en 5 questions, tout ce qu’il faut savoir pour déployer dans les règles cette nouvelle fonctionnalité, dont l’impact SEO est non négligeable.

-
Qu’est ce que l’AMP ?
Destiné à offrir aux internautes une meilleure expérience utilisateur, en accélérant le temps de chargement de la page sur mobile, l’AMP est initialement un script open source. Si celui-ci peut être facilement contourné par un développeur, l’AMP a toutefois pour avantage d’être compatible avec les technologies de références du marché. L’AMP permet donc aux éditeurs de continuer à monétiser leurs contenus et analyser les retombées, notamment via Google Analytics.
-
Comment fonctionne l’AMP ?
Afin d’accélérer le chargement des pages, l’AMP va déconstruire une page en la découpant par « custom elements ». L’idée étant d’optimiser « morceaux par morceaux », ce qui peut l’être. A l’issue, l’AMP génère deux modèles pour une même page :
- la version initiale
- la version boostée mobile
Très performant, l’AMP est aussi exigeant ! Ainsi, quelques contraintes sont à respecter pour réduire notablement le temps de chargement :
- la CSS ne doit pas dépasser 50Ko
- le JavaScript n’est pas pris en charge sur des éléments tels que les formulaires ou les commentaires
- les images, notamment les gif, ou les polices personnalisées doivent être traitées séparément
- Les vidéos ou réseaux sociaux ont aussi leurs propres composants
-
Comment mettre en place l’AMP ?
Ici, deux options. L’une étant plus flexible que l’autre…
Soit votre site est propulsé par WordPress et, vous pouvez respirer ! Puisque un plug-in officiel est déjà en ligne.
Pour les autres, le déploiement est plus complexe puisqu’il faudra en passer par un développeur et surtout, assurer la mise à jour des 2 versions de chaque page…
-
Quel impact sur mon SEO ?
Fortement relayé par Google, l’AMP a évidemment un impact sur le référencement naturel, puisque le temps de chargement est désormais un critère d’indexation officiel, au même titre que la compatibilité mobile.
Gagner en temps de chargement, c’est aussi perdre moins de clients grâce à une baisse du taux de rebond. Un autre bon point pour le SEO.
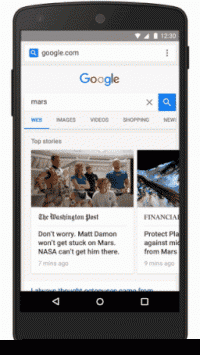
Enfin, Google a d’ores et déjà commencé à afficher dans les SERP les pages AMP, plutôt que les pages traditionnelles. Celles-ci sont d’ailleurs reconnaissables par le logo AMP.![]()
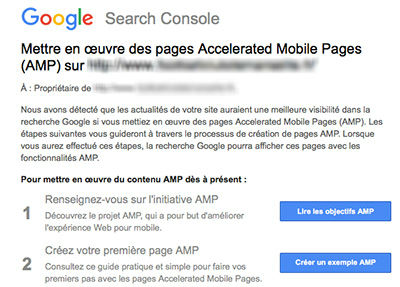
En marge de cette initiative, Google a contacté certains webmasters pour les inviter à suivre cette migration, via Google Search Console.

-
Comment monétiser ses annonces avec AMP ?
Utilisée par certains éditeurs, l’optimisation du temps de chargement est un argument de taille pour contourner les adblocks et ainsi réduire la perte de trafic.
L’AMP intervient également pour faciliter le clic sur le réseau Google et ses partenaires puisque ces pages sont valorisées et affichées instantanément.
Seul bémol, pour l’heure, l’AMP n’est compatible qu’avec certaines technologies dédiées à la monétisation. C’est par exemple le cas de Google Adsense, Amazon, Google Doubleclick ou Smart Adserver…
Retrouvez toutes les informations nécessaires sur le site dédié aux AMP.

