Symbole du « Tout, Tout de suite », la navigation mobile ne supporte pas la lenteur. Du Tout. Aussi, pour espérer profiter des Micro-Moments de connexion offerts par les smartphones, une condition est impérative : que la page charge vite et bien ! Afin de vous aider à relever ce défi, nous vous livrons nos meilleurs conseils pour améliorer la vitesse de chargement sur mobile, et par rebond (hahaha !), doper vos performances !
Navigation Mobile, 3 secondes pour charger – ou disparaître !
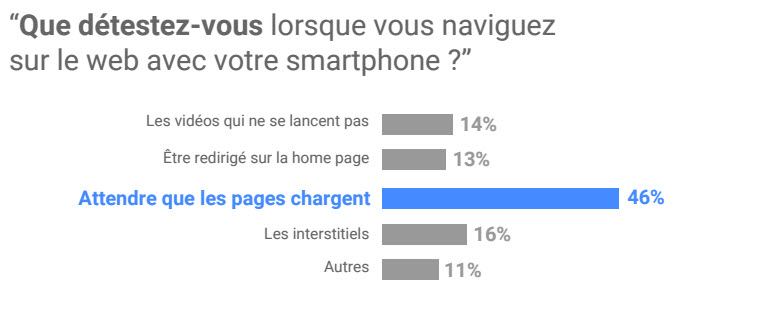
Google a interrogé les mobinautes sur ce qui les dérangeaient le plus lors de leur navigation. Ils ont été près de la moitié (46%) à répondre : attendre que les pages chargent. Suivis par les interstitiels (16%) ainsi que les vidéos qui ne se lancent pas (14%)…

Aujourd’hui, ce sont quelques 53% des visites qui sont abandonnées lorsque la page excède les 3 secondes de chargement. Si ce délai semble la limite autorisée par l’internaute, la corrélation entre temps de chargement et taux de rebond est très claire. A 2,4 secondes de chargement, le taux de rebond moyen est de 13% ; à 9 secondes, il dépasse les 58%.
Mécaniquement, le taux de conversion est directement impacté. Selon les mêmes repères, le taux de conversion est de 1,8% à 2,4 secondes. Il descend à 0,4% lorsque le temps de chargement atteint les 9 secondes. La bonne nouvelle : à chaque seconde de gagnée, Google estime jusqu’à 27% d’amélioration du taux de conversion.
Si il est nécessaire d’en ajouter pour vous convaincre, souvenez-vous également que la vitesse de chargement est aussi un facteur d’indexation SEO déterminant. Enfin, notez également, qu’à l’inverse, 52% des utilisateurs estiment être plus fidèles lorsqu’un site charge rapidement.
Mobile, comment mesurer la vitesse de chargement d’un site ?
Afin de réaliser le bilan de votre vitesse de chargement, plusieurs outils sont disponibles. Chez JVWEB, nous avons pour habitude de réaliser nos tests à l’aide des interfaces suivantes :
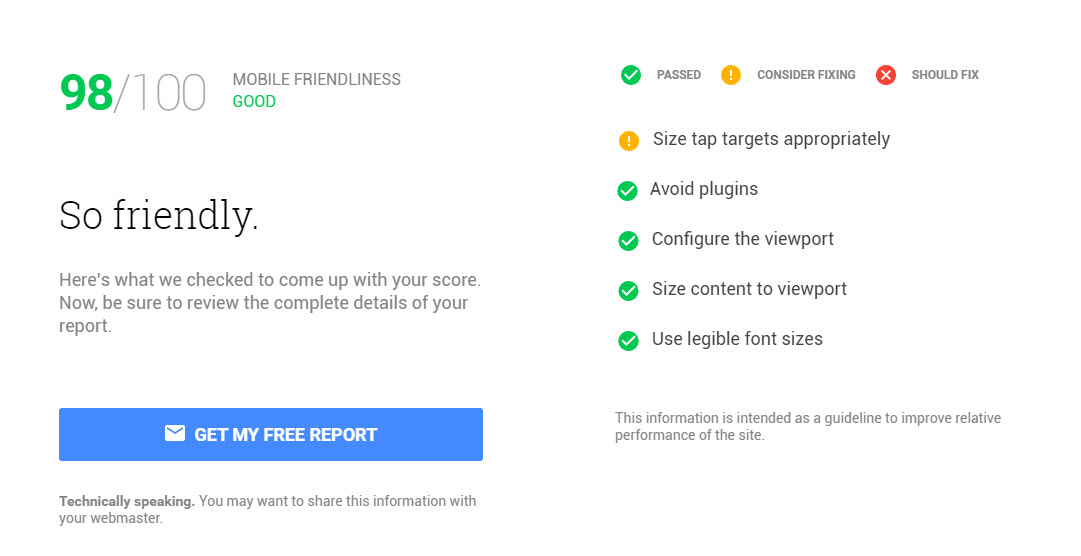
- https://testmysite.thinkwithgoogle.com/ : simple, il suffit d’entrer l’url du site à auditer pour obtenir un diagnostic de la vitesse de chargement, ainsi que les recommandations associées

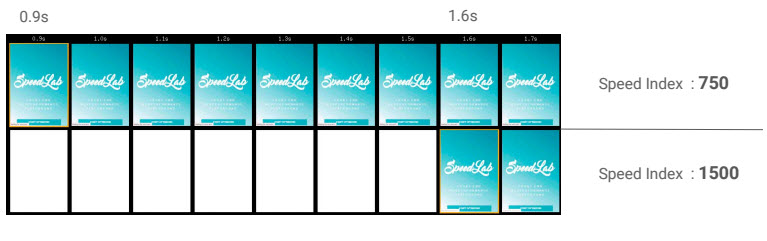
- https://www.webpagetest.org/ : vous permet, lui, de mesurer votre Speed Index. Un rapport détaillé vous donne les performances des principaux éléments tels que le js, les images…

- Search Console : des alertes sont également lancées lorsque les performances sont insuffisantes
Site Mobile trop lent, que faire ?
Votre site ne passe pas sous la barre des 3 secondes de chargement ? Pas de panique, diverses optimisations sont envisageables.
Pour commencer, intéressez-vous à l’optimisation du chemin critique. La mauvaise pratique consiste à charger l’ensemble des éléments de la page, avant de les afficher. Cela crée un sentiment d’attente. Mieux vaut faire en sorte d’afficher progressivement les contenus, bloc par bloc. Ainsi, l’œil accompagne le chargement de la page.
Généralement, ce problème vient du JavaScript, qui bloque le parser, au niveau du header. Afin d’optimiser le chargement de vos JavaScript, placez le plutôt dans le footer. Utilisez également async / defer lorsque cela s’y prête.
Toutefois, l’essentiel des contre-performances est directement lié aux visuels inclus à la page. Trop lourds, mal paramétrés, ceux-ci sont trop longs à charger. Pour y remédier, optez pour le Lazy Loading. Cette technologie permet de déclencher le chargement des images avant que l’utilisateur n’en ait besoin, ce qui évite de saturer la connexion.
Partenaire Google, JVWEB vous accompagne également sur vos problématiques techniques. Parlons-en !

