Le temps où Mamie vous soufflait son fameux « Minute, Papillon ! » est définitivement révolu. 3 petites secondes, voilà le maigre délai qu’un utilisateur mobile accorde au téléchargement d’une page web. Au delà, le clic s’envole et le taux de rebond aussi ! Totalement subjective, la notion de temps est pourtant au cœur de notre référentiel, de nos usages quotidiens. A l’heure où tout va plus vite, la vitesse de chargement sur mobile représente bien plus qu’un enjeu technique, elle est au centre du Parcours Utilisateurs. Une donnée que les marques doivent s’empresser d’intégrer pour pérenniser leurs performances.
Le temps, une histoire de perception
Il suffit de manquer d’intérêt pour trouver le temps long, nous en faisons chaque jour le constat. Directement corrélée à l’attention, la perception du temps qui passe est aussi subjective que variable.
Dans une société où l’information est accessible en continu et sans délai, d’un simple clic, les consommateurs sont plus volatiles que jamais. Plus exigeants, moins patients, leur attention est d’autant plus compliquée à capter. Premier écueil : la vitesse de chargement, ce petit rien qui vous mène – ou pas – vers votre objectif…
Afin de comprendre l’importance du facteur temps, Google a mis en perspective dans cette étude, une donnée concrète – la vitesse de chargement – avec une donnée abstraite – la perception du temps par l’utilisateur mobile. Il en ressort que pour 75% des sondés, la vitesse de chargement d’une page est le principal critère de satisfaction.
Plus surprenant, 7 personnes sur 10 ont considéré que les pages test s’étaient chargées rapidement, y compris ceux qui étaient exposés à une vitesse de chargement estimée « lente ». Un paradoxe qui souligne que la perception du temps est bien altérée par des facteurs extérieurs à la vitesse réelle. Parmi eux :
- le délai avant que le site soit consultable, même en partie, grâce au défilement infini, par exemple
- l’âge du consommateur : les 18-24 ans sont encore plus exigeants que leurs aînés
- le micro-moment : l’utilisateur stressé est 2 fois moins patient que l’utilisateur zen
- la position géographique : liée au stress. A domicile, l’utilisateur est plus à même de prendre son temps…
Un résultat qui impacte directement les performances puisque 95% des utilisateurs d’un site qui a chargé rapidement sont prêts à revenir, contre 62% si le site est trop lent. Un delta qui s’en ressent sur les efforts liés à la fidélisation.
Vitesse de chargement mobile, prenez le temps d’en gagner !
Vous l’aurez compris, la vitesse de chargement mobile dépasse largement les enjeux techniques, ou même SEO. Il s’agit ici, avant tout, de satisfaire l’Expérience Utilisateur. Face à un usage mobile grandissant – le nombre de requêtes mobile excède celui sur ordinateur, 25% des utilisateurs français ont déjà finalisé un achat sur mobile – la question de la vitesse de chargement est centrale.
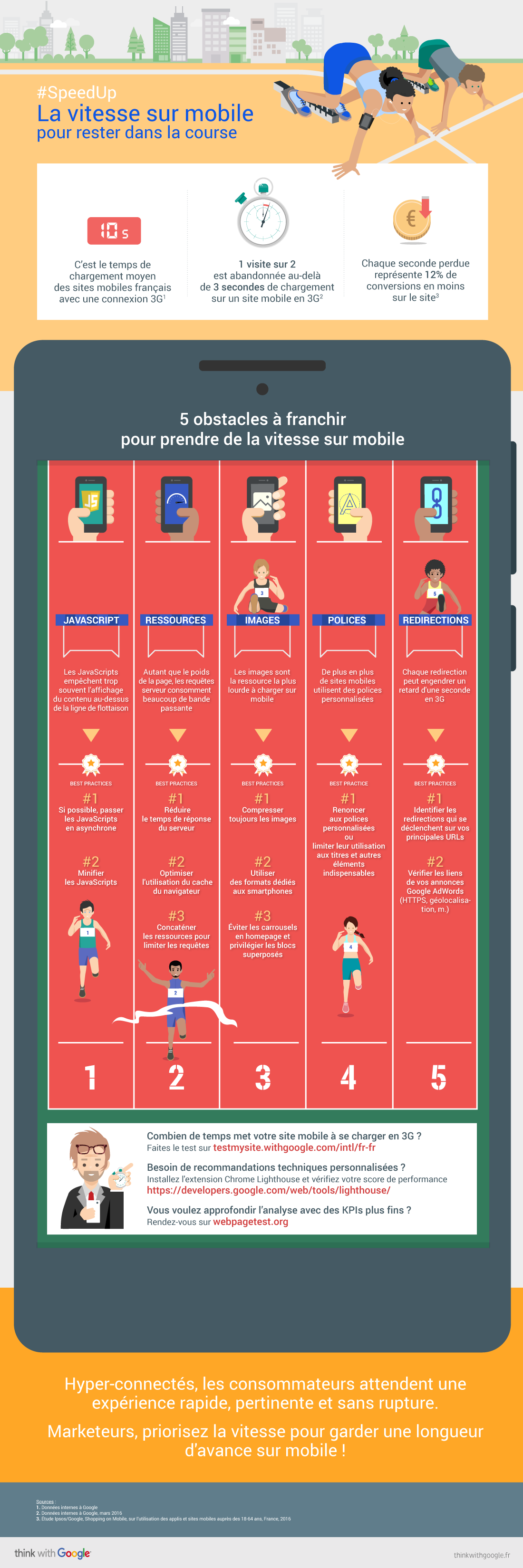
Pourtant, aujourd’hui, la vitesse de chargement moyenne d’une landing page est de 22 secondes. Or, en 3G, 1 visite sur 2 est abandonnée au delà de 3 secondes. A chaque seconde perdue, 12% de conversions en moins sur le site…
Une étude menée par Google sur 900 000 Landing Pages démontrent que les sites mobile les plus lents comportent trop d’éléments et qu’ils sont trop lourds.
- 7 secondes avant de visualiser les infos au dessus de la ligne de flottaison
- 10 secondes pour voir la page complète
- plus d’1Mo dans 70% des cas
Parmi les mauvais élèves, le secteur de l’automobile et de l’industrie, qui offrent de belles marges de progression.
Pour mesurer vos performances, Google propose Test my site, qui vous fournit des recommandations personnalisées sur les optimisations et l’ergonomie de votre site.
Visionnez également la vidéo de leur mobile web evangelist qui vous donnera des éléments de réponses sur comment savoir si votre site mobile est performant !
Mobile, comment accélérer la vitesse de chargement ?
Afin de gagner en temps de chargement mobile, JVWEB, en partenariat avec Google, vous propose quelques bonnes pratiques. Objectifs : fluidifier l’Expérience Utilisateurs et maintenir l’engagement.
Pour gagner en vitesse, 5 ennemis à combattre :
- le javascript : qui ralentit l’affichage des contenus au dessus de la ligne de flottaison. La bonne option : minifier le JS et le passer en asynchrone
- les ressources : qui consomment beaucoup de bande passante lors des requêtes serveur. Ici, réduisez le temps de réponse du serveur, optimisez l’utilisation du cache et concatenez vos ressources
- les images : ce sont les plus lourdes à charger. Il convient donc de les compresser, utiliser des visuels au format mobile et limiter les carousels en homepage.
- les polices : les polices personnalisées dégradent les performances. Privilégiez les polices classiques ou limitez vous aux titres
- les redirections : comptez une seconde plus par redirection. Assurez-vous donc que vos redirections sont correctes, y compris depuis Adwords.
La vitesse de chargement est un facteur clé de votre réussite sur le web de demain. AMP offre aujourd’hui une solution simple à déployer pour garantie les performances de vos landing pages. Prenez dès aujourd’hui les devants pour offrir la meilleure des expériences à vos visiteurs. A la clé, une rentabilisé optimisée !
Pour les plus gourmands d’entre vous, vous pouvez en savoir plus sur le sujet en vous rendant ici !
[maxbutton id= »1″ ]