Avec leur écran de taille restreinte, les smartphones nous ont contraint à repenser l’UX des sites afin d’offrir une expérience utilisateur la plus confortable possible. Outre une histoire de proportions et de répartitions des espaces, l’attention portée à la navigation est également différente. Qu’on se le dise, le mobinaute est résolument pressé, zappeur. Il est donc impératif de lui apporter une réponse en un temps record. Homepage, navigation, search, l’équipe JVWEB, sur les conseils de Google, vous livre les meilleures pratiques à mettre en œuvre.
Homepage Mobile, faire une bonne première impression !
# Le wireframe
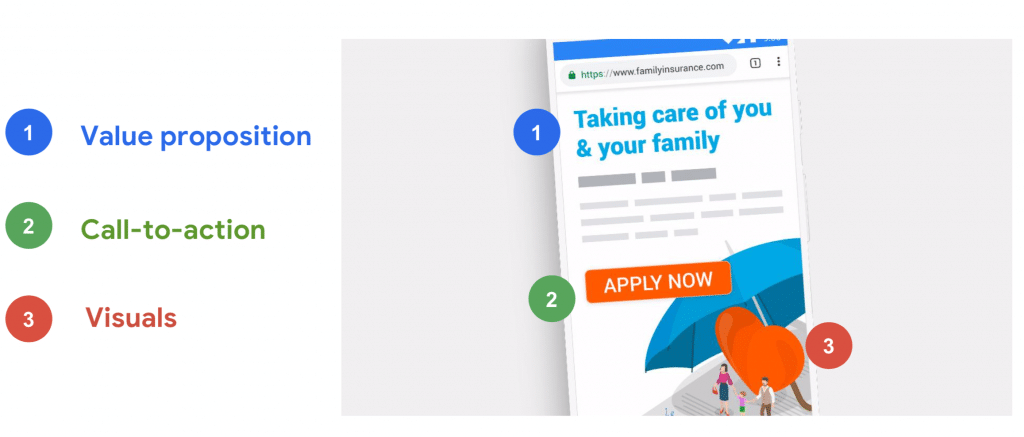
Comme dit Mamie, nous n’avons jamais l’occasion de faire deux fois bonne impression. Il est donc impératif, encore plus sur mobile, de réussir son entrée. Pour cela, tout se passe au-dessus de la ligne de flottaison. Pour une home page mobile réussie, vous devez positionner sur ce premier écran :
- La proposition de valeur : « trouver un hôtel au meilleur prix »
- Le call to action : comparez les tarifs
- Un visuel attractif : une sublime chambre avec vue !

Quelle que soit votre activité ou votre marché, cette règle de trois est immuable. Rassurez votre créa, l’ordonnancement des éléments reste à sa discrétion. Nous vous conseillons néanmoins de multiplier les A/B tests afin de trouver la combinaison gagnante !
Côté formulation du CTA, pensez également à varier les plaisirs. Une simple reformulation peut parfois vous faire gagner de précieux clics. Ainsi, Google himself, gagne 17% d’engagement en remplaçant « chercher une chambre » par « vérifiez les disponibilités »…
# Les contenus
La home page est souvent le lieu d’une première visite. Pensez également aux internautes qui vous découvrent et facilitez-leur la découverte de leur univers. La bonne idée, proposez dès la page d’accueil, un onglet réservé à vos meilleurs contenus. Destinations phares, conseils aux voyageurs, sélection d’hôtels, soyez créatifs ! Et n’oubliez pas de stimuler le clic avec de jolis visuels. Si le carrousel perd de sa superbe, une image en mouvement reste une accroche efficace pour le regard.
Enfin, complétez votre sélection par une incontournable barre de recherches afin de contenter également les plus pressés des utilisateurs sur mobile.
Navigation Mobile, guidez le chemin !
Parce qu’elle est souvent moins confortable que sur desktop, la navigation doit être rendue le plus simple possible par l’UX. Là encore, tester différentes variantes est vivement recommandé pour obtenir les meilleures performances.
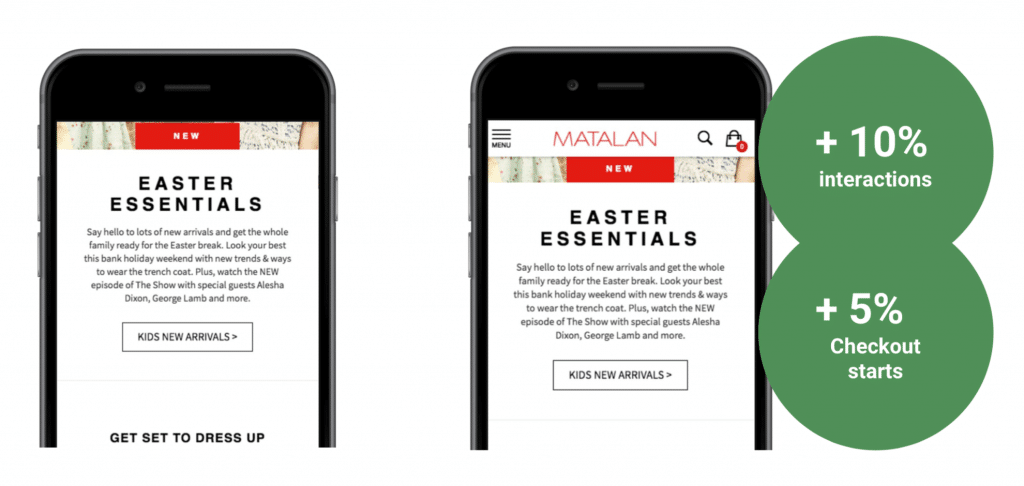
Cependant, quelques bonnes pratiques ont déjà fait leurs preuves. Côté menu, privilégiez un menu qui s’affiche au scroll au simple picto burger, moins visible. Généralement, cet ajustement influe directement sur le taux d’interactions.

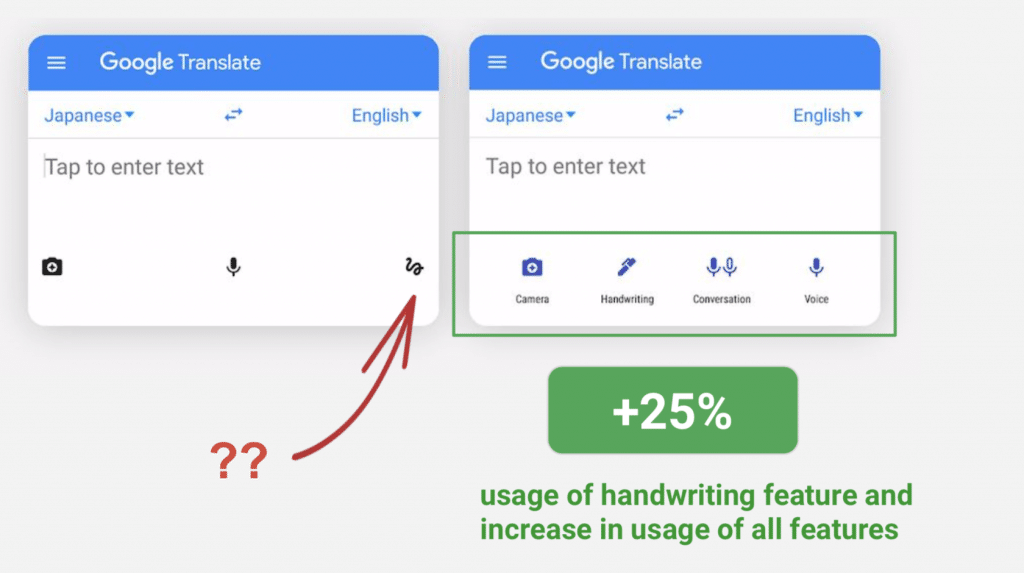
Pour une navigation fluide, limitez les catégories en nombre, quitte à créer des sous catégories dédiées. Pensez également à l’onglet bottom, qui permet d’ajouter des éléments d’actions et se prête bien aux pictogrammes. Astuce UX pur : équilibrez les différentes pictogrammes et réduisez les espaces entre chaque icônes. De nombreux tests ont prouvé que cela augmentait le taux de clic.

Attention toutefois, votre navigation doit rester cohérente entre les différents devices afin d’offrir une expérience client le plus fluide possible.
Recherche mobile, activez le pouvoir de suggestion !
# La barre de search
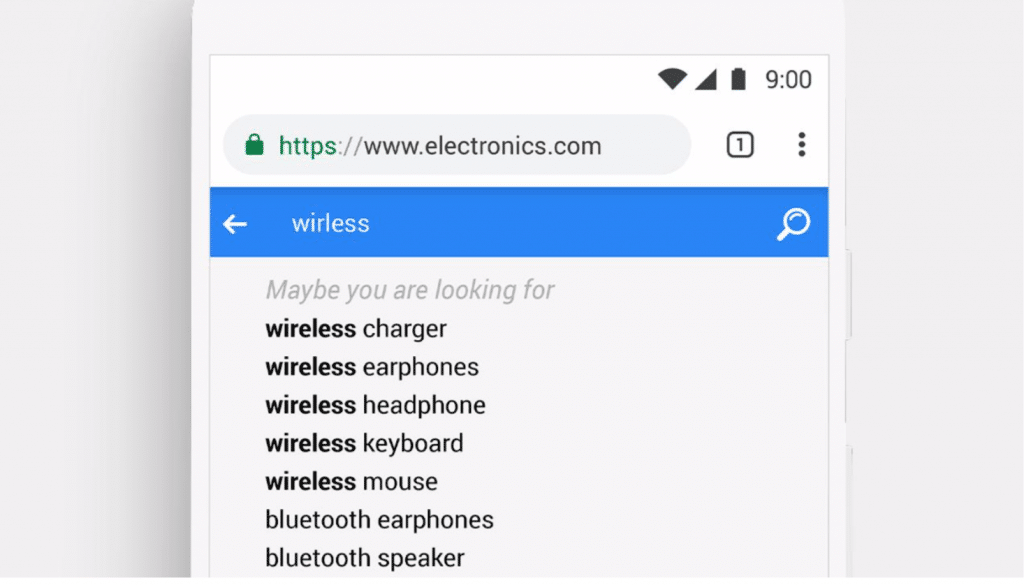
Une barre de recherches est tout bonnement indispensable. Toutefois, il est possible de pousser le concept plus loin pour optimiser l’UX. Ainsi, le premier bon réflexe est d’assister la recherche en proposant les requêtes les plus populaires, celles qui ont nécessairement un résultat…
Cette option est très appréciable sur mobile où la frappe est moins confortable. De plus, elle vous permet de contourner les requêtes qui ne correspondent pas à vos mots clés et ne mènent donc nulle part. Ce qui est déceptif pour l’utilisateur.
Vous pouvez également vous baser sur l’historique de recherches pour suggérer de nouvelles requêtes et ainsi guider l’utilisateur vers le produit le mieux approprié au regard de ses attentes.

# Les filtres
Enfin, soignez également vos filtres ! Essentiels lorsque vous êtes en mesure de proposer un volume de résultats importants, ils vont véritablement orienter l’utilisateur dans sa décision. Proposez des filtres pratiques, mais aussi conviviaux. Le prix, l’emplacement, les incontournables, mais aussi des filtres plus thématiques, comme les hôtels insolites, ceux avec un roof top…
Pour une efficacité optimale, ces informations doivent ensuite être facilement identifiables depuis la page de résultats. Stickers, sur coloration, gras, jeu de typo, distinguez-vous et accrochez l’œil !
Idéalement, laissez les filtres facilement accessibles afin d’affiner la sélection, sans reprendre tous les résultats. Enfin, optimisez votre vitesse de chargement en affichant les résultats par lot au simple scroll. L’internaute obtient ainsi beaucoup plus rapidement les premiers résultats sur mobile.

Permettez également quelques actions, comme la consultation des visuels, depuis la page de résultats même. Pouvoir réaliser les interactions basiques, sans avoir à multiplier les allers et retours ou les ouvertures de page, offre un vrai confort sur mobile. Vos visiteurs seront nettement plus enclins à explorer vos produits. Enfin, affichez un maximum de données en temps réel. Celles-ci agissent comme des stimulateurs psychologiques et précipitent, parfois, la conversion !
Vous tenez votre to-do list des chantiers d’optimisation de votre UX mobile de l’été. Nous vous donnons rendez-vous à la rentrée pour tester ces bonnes pratiques sur de belles campagnes !

