PWA mobile application : Progressive Web App - Le guide JVWEB
Les Progressive Web Apps (PWA) figurent sur la feuille de route de nombreuses entreprises pour moderniser leur site web et s'adapter aux nouvelles attentes des utilisateurs.
Agence Google Ads
Les experts Google Ads de JVWEB peuvent vous aider à améliorer votre performance sur la publicité Shopping !
Contactez l'agence : Consultant Référencement web

Notre mission : Simplifier le Marketing Digital !
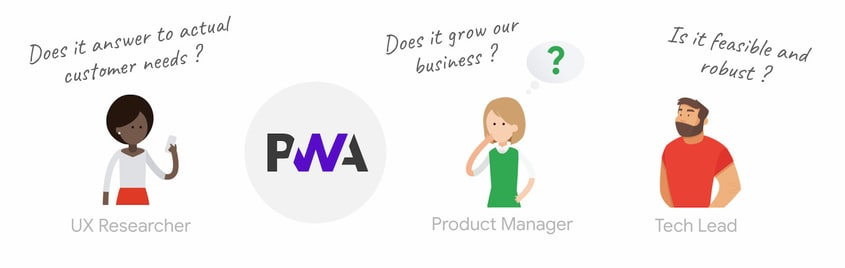
Comme tous les nouveaux concepts et toutes les nouvelles capacités techniques, elles soulèvent des questions : est-ce que c'est ce que veulent mes clients, dans quelle mesure cela va-t-il développer mon activité, qu'est-ce qui est techniquement faisable ?


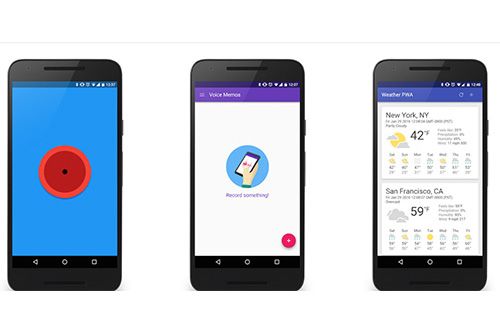
Jusqu’alors, il y avait les sites mobiles d’un coté, les Apps, de l’autre. Désormais, il y a les Progressive Web Apps, la dernière nouveauté Google, qui risque bien de créer une nouvelle secousse dans l’univers du web, tant le potentiel est alléchant. Subtil mélange d’Ux, d’expérience client et d’optimisation des Micro-Moments, les Progressive Web Apps gagnent à être connues. On vous explique !
PWA mobile application, quand Google réinvente le web mobile
Particulièrement impliqué dans la dynamique Mobile First, Google expérimente sans cesse de nouvelles pistes pour offrir aux utilisateurs, comme aux concepteurs, une meilleure expérience. Dernière en date, les Progressive Web Apps (PWA), la parfaite combinaison entre les performances du mobile et l’ergonomie d’une application.
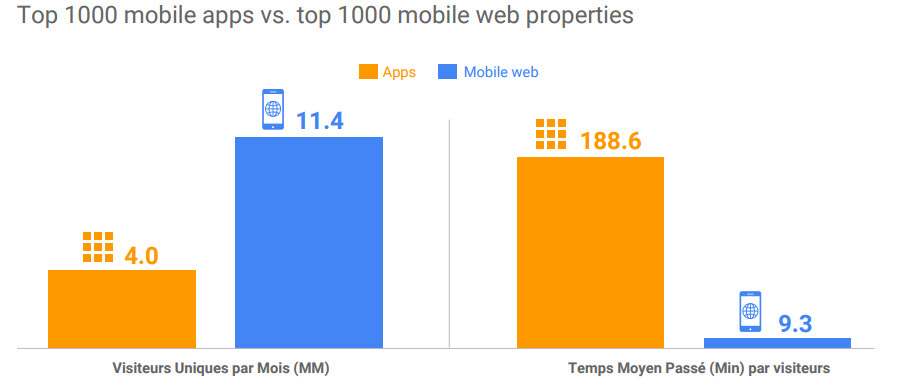
Derrière cette idée, un constat. Aujourd’hui, le marché mobile est scindé en deux. D’un coté, le web mobile ; de l’autre, les applications. Entre ces deux mondes, les users, qui d’un support à l’autre, ont une approche différente :
- la durée d’utilisation : 13% sur le web mobile / 87% sur les Apps
- le volume de visiteurs : 11,4M / mois contre 4 M/mois sur les apps
- le temps de chargement : plus long sur mobile que sur une application intégrée
- l’utilisation du service hors ligne : compliqué sur le web mobile !
Conclusion, l’idéal serait de cumuler les points forts de chacun… Et, c’est justement ce que propose Google avec les Progressive Web Apps. Derrière le terme Progressif, l’idée de rassembler tous les mobinautes sur un même site, qu’ils proviennent de safari ou Chrome.


PWA mobile application, comment ça marche ?
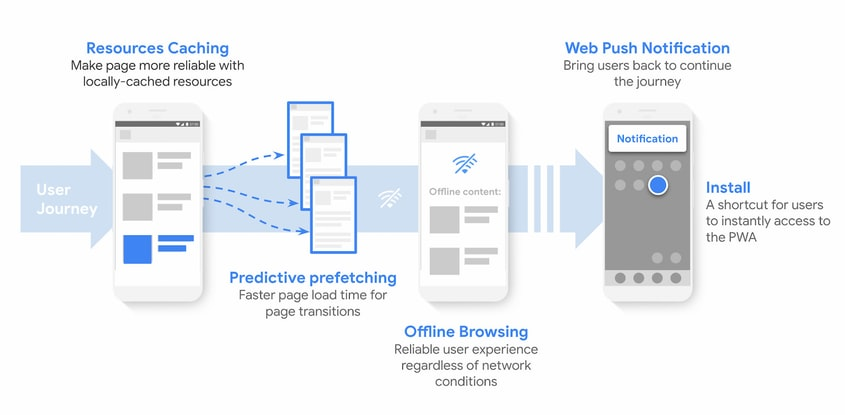
La solution PWA vous propose de passer très simplement d’un site compatible mobile à un site enrichi pour le mobile. Une nuance de taille, dans la mesure où le système vous permet d’implémenter à votre site toutes une série de fonctionnalités dignes de la meilleure appli mobile.
Parmi les plus intéressantes :
- la possibilité d’accéder au contenu hors ligne
- les notifications push, transmises y compris lorsque la page web mobile est fermée
- une icône menant au site mobile directement depuis l’écran d’accueil du smartphone
- la connexion entre le site et l’utilisateur est sécurisée par un https
A noter, les PWA sont compatibles avec l’AMP, ce qui optimise doublement vos performances sur mobile, notamment en terme de SEO. Des API seront bientôt proposées pour le déploiement de cet outil, compatible avec l’ensemble des navigateurs et IOS.
PWA mobile application, quels sont les résultats escomptés ?
En matière de mobile, plusieurs expériences prometteuses se sont finalement révélées de simples gadgets. Alors, qu’en est-il de ce nouvel outil ? Si pour l’heure, nous n’avons pas encore eu l’occasion de le tester chez JVWEB, les annonceurs sélectionnés par Google en bêta offrent de beaux retours.
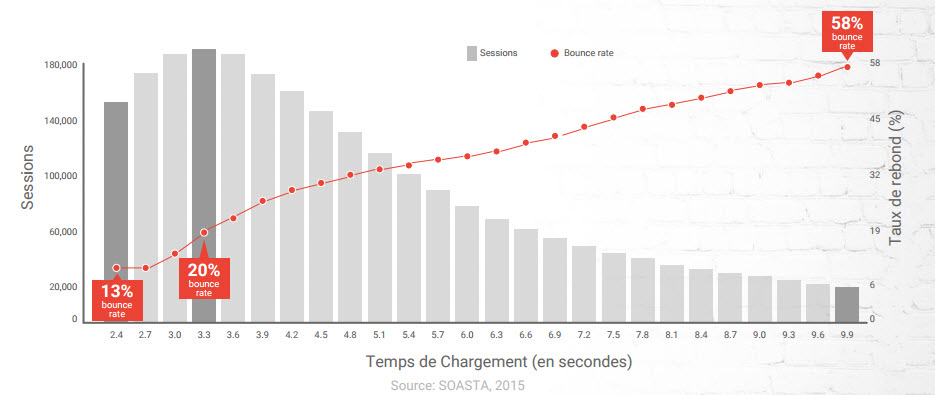
Le PWA est en particulier une option vraiment intéressante dans le domaine du e-commerce ! Les sites de commerce électronique sont souvent confrontés à des taux de rebond élevés et à des taux de conversion plus faibles ; bien souvent, les utilisateurs abandonnent le processus de paiement lorsque celui-ci prend plus de temps.
En surmontant cette situation avec l'aide de PWA, de nombreuses entreprises ont obtenu des résultats remarquables. Par exemple :
OLX a vu une augmentation de 250% de son taux d'engagement et de 146% de son taux de clics sur les annonces avec notification push. Avec l'aide de la PWA, l'interaction a été 23 % plus rapide et le taux de rebond a diminué de 80 %.
La PWA de MakeMyTrip a connu une augmentation de 160 % des sessions d'achat et un taux de conversion multiplié par 3. Les personnes qui achètent pour la première fois convertissent 3 fois plus de temps sur une PWA que sur une application native.
BookMyShow a vu une augmentation drastique de ses revenus et une augmentation de 80% de son taux de conversion après être passé à la PWA.
La marque de vêtements britannique George a constaté une augmentation de 31 % de son taux de conversion, un taux de rebond 2× plus faible et une augmentation de 20 % des pages vues après être passée à une PWA.
AliExpress a vu une amélioration de son taux de conversion pour les nouveaux utilisateurs de 104 % sur tous les navigateurs, avec 2× plus de pages visitées et 74 % plus de temps passé par session.
Les utilisateurs de Flipkart ont passé 3× plus de temps sur le site, avec un réengagement de 40% plus élevé et une utilisation de données 3× plus faible via leur Progressive Web App.
La PWA de Flipkart est à l'origine de 50% de l'acquisition de nouveaux clients. Près de 60 % des visiteurs de la PWA avaient auparavant désinstallé l'application native principalement pour gagner de l'espace.
La PWA de Starbucks a multiplié par deux le nombre d'utilisateurs actifs quotidiens. Les commandes sur Desktop ont presque le même taux que sur le mobile.
- une augmentation du nombre de pages consultées
- une augmentation du temps passé sur le site
- une augmentation du volume de conversions enregistrées
- une augmentation de la récurrence des visites, grâce à l’icône notamment
- une baisse du temps de chargement
- une baisse du taux de rebond
- une hausse du taux d’engagement
Soit des avantages plus intéressants ! Chez JVWEB, nous avons hâte de tester cette nouvelle piste qui permettra à nos clients de gagner encore plus en performances.
PWA ou applications natives : Que choisir ?
PWA Mobile App : Installation
L'une des principales différences entre les PWA et les applications natives est la manière dont l'utilisateur final y accède.
Les applications natives sont trouvées et installées par le biais d'une boutique d'applications, comme Google Play ou l'App Store d'Apple.
L'opportunité pour les propriétaires d'applications est considérable. Si vous faites un bon travail d'optimisation de l'App Store (ASO), vous pouvez faire connaître votre marque à de nouveaux utilisateurs qui recherchent des mots-clés connexes. Si vous avez une marque existante, vous pouvez compter sur le fait que les gens vous recherchent également sur les magasins, ce qui arrive souvent de nos jours, les applications étant une attente des consommateurs modernes pour les entreprises numériques.
Les PWA, en revanche, vous évitent d'avoir à gérer le processus de soumission aux appstore. Au lieu de cela, les PWA s'exécutent sur le navigateur de l'appareil mobile.
Les utilisateurs accèdent à une PWA en saisissant simplement l'URL dans le navigateur mobile.
Si les utilisateurs ne connaissent pas le concept de PWA, ils peuvent être surpris de rencontrer une version tronquée du site web, alors qu'ils s'attendaient à une expérience reflétant celle du site normal.
Cependant, une fois qu'ils l'ont découvert, il est assez facile d'enregistrer la PWA sur l'écran d'accueil et de l'y retrouver comme ils le feraient avec une application native.
Le seul obstacle que vos utilisateurs peuvent rencontrer est de savoir comment l'ajouter à l'écran d'accueil.
PWA Mobile App : Crossdevice
Avec les PWA, les développeurs doivent moins se soucier de la compatibilité entre les navigateurs ou les plates-formes Android / IO et donc penser une UX et une architecture propre à la marque.
Les développeurs créent l'instance responsive de la PWA, la publient, puis laissent le soin au navigateur de l'utilisateur de l'afficher correctement en fonction des paramètres de l'écran. Il n'y a qu'une seule application à développer et les utilisateurs d'un large éventail de navigateurs mobiles peuvent s'engager avec l'application grâce aux technologies web modernes.
PWA Mobile App : Hors ligne
L'une des principaux avantage des applications mobiles natives, c'est de lui donner la possibilité d'accéder à l'app sans avoir à être connecté à Internet.
Une PWA est une application web qui s'installe sur votre système mobile et, dans la mesure du possible, fonctionne hors ligne en utilisant les données mises en cache.
Une PWA peut servir certaines parties de l'application aux utilisateurs lorsque leur appareil est incapable de se connecter à un réseau. Cependant, une PWA ne peut pas leur servir toutes les parties de l'application ; en particulier, tout ce qui ne fait pas partie du système de mise en cache de la page sera hors ligne jusqu'à ce que la connectivité soit rétablie.
PWA Mobile App : Puissance & stockage
Lorsqu'une application native est installée sur un appareil mobile, elle va puiser directement dans les ressources de l'appareil.
Pour les applications "lourdes", celles avec lesquelles les utilisateurs interagissent fréquemment, ou celles qu'ils oublient de fermer complètement, l'utilisation des ressources en termes d'énergie/de batterie, d'espace de stockage et d'utilisation des données mobiles peut être importante.
Les PWA peuvent également causer des problèmes similaires.
Google communique beaucoup sur son cas client Konga qui aurait réduit sa consommation de données de 92 % en transformant son site Web mobile en PWA.
PWA Mobile App : Mise à jour
Dans la plupart des cas, les utilisateurs n'ont rien à faire lorsqu'il s'agit de mettre à jour des applications natives ou Web progressives.
Il peut arriver qu'une application native nécessite une mise à jour manuelle, mais, dans la plupart des cas, le processus est automatisé et les utilisateurs peuvent à peine détecter qu'une mise à jour a été effectuée.
PWA Mobile App : User Acquisition
Les applications natives ont deux possibilités d'apparaître dans les résultats de recherche.
Dans les App Stores
Dans les moteurs de recherche, via des annonces sponsorisées ou non.
A l'inverse, une application web progressive sera performante en termes de référencement web car elle fonctionne comme n'importe quel autre site web que vous rencontrez en ligne et son contenu est indexé par Google et Bing.
PWA Mobile App : Push Notification
Les notifications push sont l'une des principales raisons pour lesquelles de nombreux propriétaires de sites et entreprises créent une application mobile.
Elles suscitent beaucoup plus d'engagement que les méthodes traditionnelles telles que le courrier électronique.
Des rapports montrent que, dans certains secteurs, les notifications push peuvent obtenir jusqu'à 40 % de taux de clics, alors que les courriels génèrent généralement des taux d'ouverture de 20 à 25 % et des taux de clics de 3 à 6 %.
Pour résumer, une stratégie efficace de notifications push se traduira par un engagement accru envers votre contenu et votre application mobile !
Vous pouvez créer la fonctionnalité nécessaire aux notifications push dès le départ ou intégrer facilement des solutions de notification push existantes dans une application native en utilisant un service de notification push tiers tel que Google Firebase, PushBots ou OneSignal.
Vous pouvez également utiliser les notifications push dans les Progressive Web Apps, grâce au développement des Service Workers.
Toutefois, à l'heure actuelle, la prise en charge des notifications push est encore limitée à Chrome, Firefox, Opera et Mac Safari, et surtout, elle n'est pas disponible sur iOS.
Cela signifie que vous pouvez commencer à utiliser les notifications push pour engager votre public avec une PWA sur Android, mais si vous voulez faire de même avec vos visiteurs sur iOS, vous allez devoir attendre.
Les PWA font incontestablement des progrès en matière de notifications push, mais les applications natives sont les leaders incontestés dans cette catégorie. Les applications natives peuvent prendre en charge les notifications push sur les appareils iOS et Android, ce qui en fait le bon choix pour tout propriétaire de site web qui souhaite impliquer son public par le biais de ce puissant moyen.
PWA Mobile App : Sécurité
Il est plus facile d'utiliser l'authentification multifactorielle dans une application native que dans une PWA, ce qui est utile si l'application dispose d'une fonctionnalité de connexion.
L'authentification multifactorielle ajoute une couche importante de sécurité aux applications natives.
Malgré cet avantage pour les applications natives, les PWA sont toujours servies par HTTPS, qui permet le cryptage du navigateur au serveur.
Tant que le propriétaire du site web a créé un environnement sécurisé pour la PWA, celle-ci peut être tout aussi sûre que n'importe quel site web.
Toutefois, pour que votre application native soit publiée sur les App Stores iOS et Android Google Play et iOS, elle doit d'abord être autorisée par Apple ou Google.
Les applications qui présentent des problèmes de sécurité évidents pour les utilisateurs ont très peu de chances d'être acceptées, de sorte que dans la majorité des cas, une application téléchargée à partir de ces sources sera digne de confiance.
PWA Mobile App : Appareils
Les applications natives peuvent utiliser :
Appareil photo
GPS
Geofencing (à des fins de marketing)
Accéléromètre
Boussole
Liste de contacts
Alarme
Calendrier
SMS et notifications push
Communication en champ proche et paiements mobilestions comme Deeper Blue peuvent offrir aux utilisateurs le choix d'accepter ultérieurement, facilement accessible depuis leurs paramètres.
Les Progressive Web Apps, dans leur forme la plus basique, peuvent être tenues aux mêmes types de restrictions que les sites web standard, ce qui signifie que vous n'avez pas besoin d'ajouter l'accès aux fonctionnalités des appareils.
Vous pouvez établir certaines connexions qui peuvent être réalisées par le biais d'API (comme les connexions aux médias sociaux) pour améliorer l'expérience utilisateur, mais des limites existent.
Pourquoi ne pas avoir une app native et une PWA ?
Avez-vous vraiment besoin de construire une application native à partir de zéro, compte tenu des coûts élevés ?
Avez-vous besoin d'utiliser toutes les fonctionnalités et capteurs du téléphone ?
De manière générale et a fortiori dans un contexte e-Commerce pensez que l'essentiel du cout de ces applications résidera dans leur maintenance et la capacité de vos équipes à les faire évoluer.
Avoir les 2 technos en parallèle c'est un risque sur l'aspect futurproof de votre activité.
PWA mobile application : Exemples
Ce n'est un secret pour personne que les performances sont essentielles au succès et à la rentabilité de toute entreprise en ligne. Par conséquent, les sites Web de tous les secteurs utilisent la nouvelle norme "Progressive Web Apps" (PWA) pour améliorer leurs performances.
Soutenue par Google, cette techno vise avant tout à offrir un haut niveau de performance, quel que soit l'appareil ou l'état du réseau aux utilisateurs.

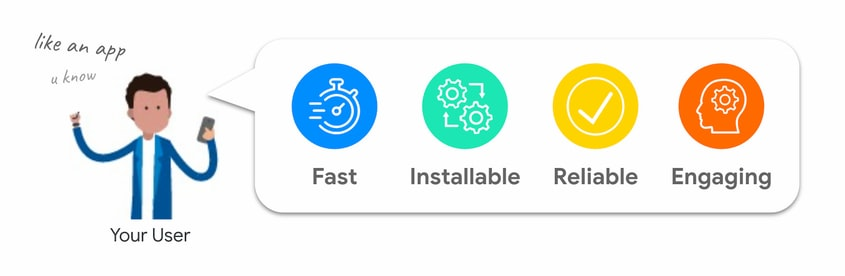
Pour ce faire, les PWA sont dotées des qualités des applications natives, qui sont fiables, rapides et attrayantes. Bien qu'il fasse l'objet d'une grande attention, le concept de PWA est relativement nouveau pour la plupart des gens.

Pour comprendre en profondeur la différence entre une application Web progressive et les sites Web réactifs conventionnels, le meilleur moyen est de regarder quelques bons exemples de PWA.
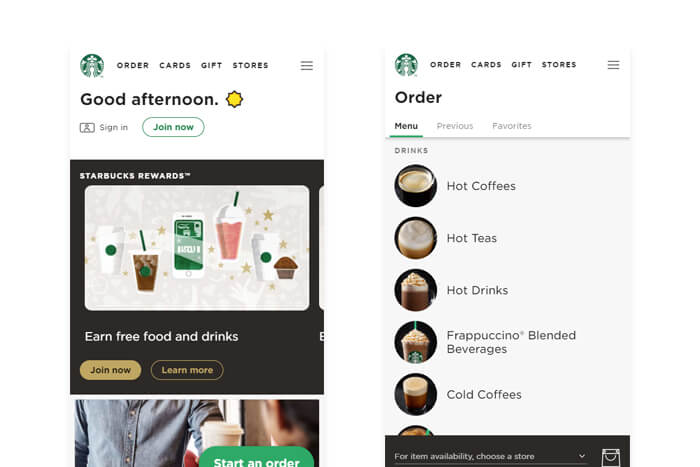
PWA mobile application : Starbucks
Soucieux de fournir à tous ses clients un système de commande en ligne accessible et convivial, Starbucks a créé une PWA de son système de commande sur le web, qui offre une expérience similaire à celle de son application native existante. En d'autres termes, grâce à sa capacité à fonctionner en mode hors ligne, la PWA de Starbucks permet à ses clients de parcourir le menu, de personnaliser leurs commandes et d'ajouter des articles à leur panier, le tout sans accès permanent à Internet. Une fois en ligne, ils peuvent consulter les prix en fonction de l'emplacement et passer leur commande de nourriture et de boissons.

Comme la majeure partie de la PWA est disponible sans connexion réseau, elle est idéale pour les clients nomades qui peuvent être connectés ou déconnectés tout au long de la journée ou pour les marchés émergents comme les communautés rurales où la connexion est moins fiable. En lançant la nouvelle PWA de commande, Starbucks a déjà constaté des résultats significatifs. La PWA est 99,84 % plus petite que l'application iOS existante de Starbucks, faisant de l'application web la préférée de ses utilisateurs. En conséquence, Starbucks a doublé le nombre d'internautes qui passent des commandes chaque jour, les utilisateurs d'ordinateurs de bureau passant désormais des commandes à peu près au même rythme que les utilisateurs mobiles.
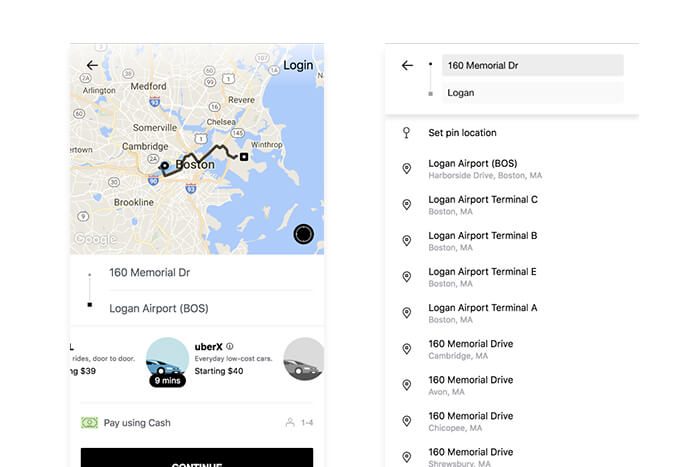
PWA mobile application : Uber
À l'heure où la société s'étend sur de nouveaux marchés, son site web Uber a été reconstruit à partir de zéro sous la forme d'une PWA afin d'offrir une expérience de réservation comparable à celle de l'application mobile native. La PWA d'Uber est conçue pour rendre la réservation de voitures viable sur les réseaux 2G à faible débit. Construite autour du concept d'une expérience semblable à celle d'une application et accessible sur tous les navigateurs modernes, la PWA est idéale pour les utilisateurs d'appareils bas de gamme, qui ne sont peut-être pas compatibles avec l'application Uber native.

En apportant l'expérience native dans une application web ultra-légère, Uber a permis une demande de trajet rapide indépendamment de l'emplacement, de la vitesse du réseau et de l'appareil. L'application principale, qui ne fait que 50 Ko, se charge en 3 secondes sur les réseaux 2G.
PWA mobile application : Spotify
En raison d'un désaccord entre Spotify et Apple concernant la commission de 30 % d'Apple sur les appstores, Spotify a jugé opportun de commencer à développer une version PWA de son application, comme l'ont fait de nombreuses autres grandes marques.
Comparée à son homologue native, la version PWA est considérablement plus rapide et possède une interface utilisateur unique et adaptative qui change d'arrière-plan au fur et à mesure que l'utilisateur progresse dans l'application. Comme beaucoup d'autres PWA, les utilisateurs sont également invités à ajouter Spotify PWA à leur écran d'accueil, ce qui rend la PWA de Spotify plus accessible et comparable à ses autres versions.