Google l’a confirmé, en mai 2021, l’expérience proposée sur la page deviendra un facteur d’indexation SEO à part entière.
Conséquence, il est déjà tant de repérer les petits travers de votre site qui pourraient contrarier Google, et donc impacter négativement votre positionnement SEO. Pour une fois que le moteur communique, en amont, sur la mise à jour de son algorithme, l’équipe s’est empressée d’enquêter pour débusquer les 7 péchés capitaux de l’UX design. Un chantier auquel s’attaquer dès aujourd’hui pour maintenir vos positions au printemps et offrir à vos utilisateurs une expérience plus agréable.

#1. Optimisez toujours plus le temps de chargement de la page
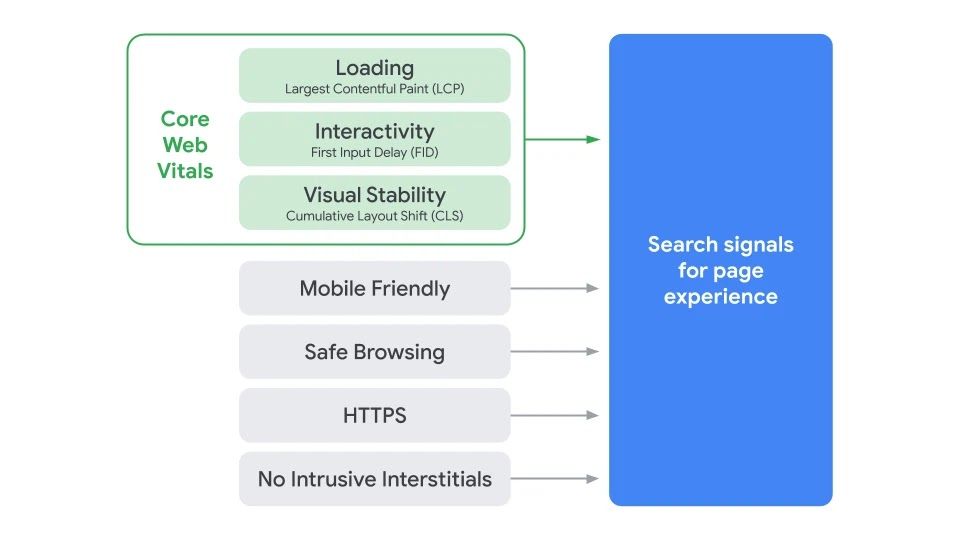
Intégrée aux facteurs liés au Core Web Vitals, la vitesse de chargement est, encore et toujours, primordiale pour maintenir vos positions. De même, il est essentiel de libérer un maximum de contenu au-dessus de la ligne de flottaison. En la matière, votre guide est le Largest Contentful Paint, LCP pour les intimes, destiné à mesurer la vitesse à laquelle l'élément principal de la page se charge.
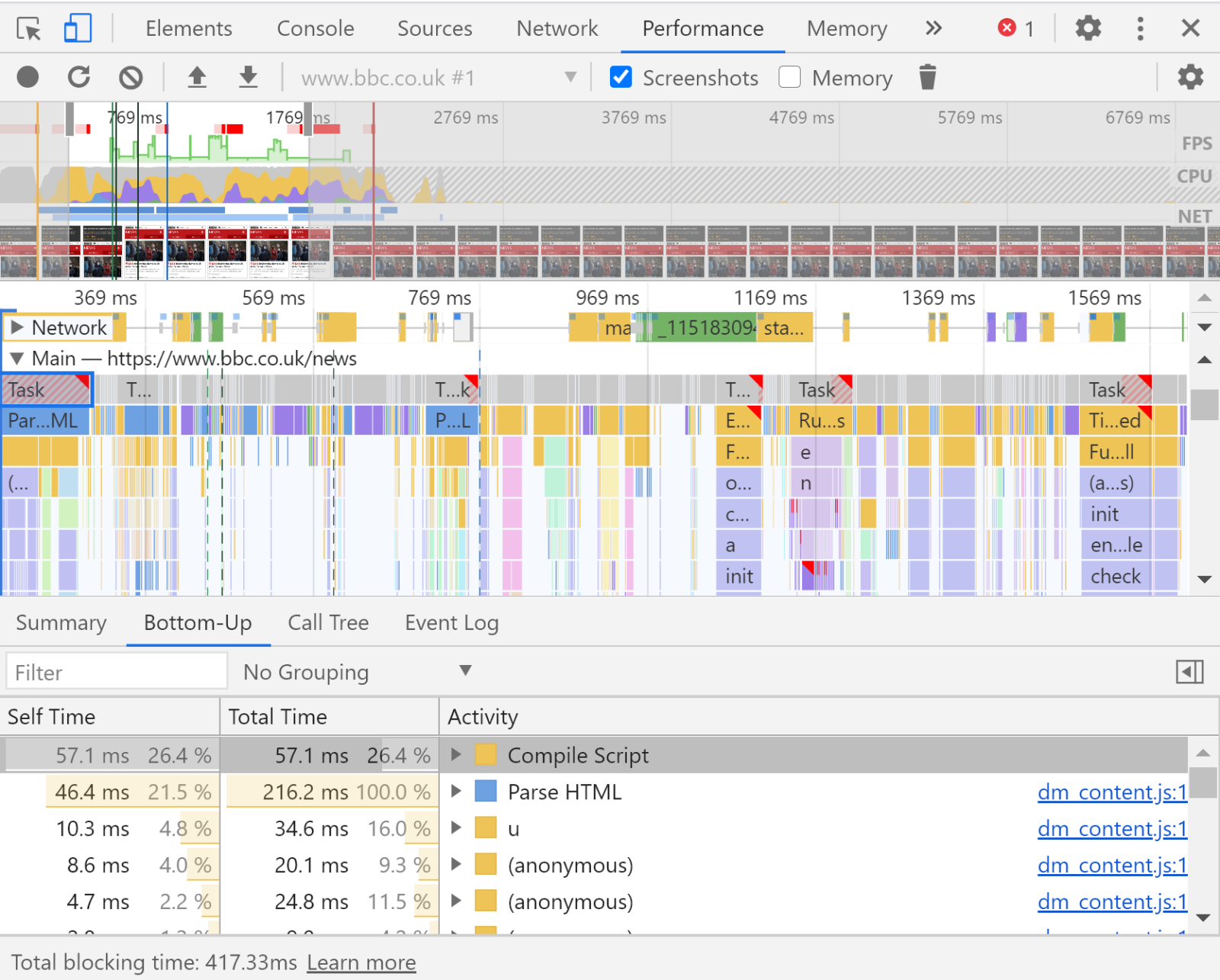
Pour connaître votre LCP, rendez-vous sur l’application Chrome DevTools. Via l’onglet Performance, cet outil vous permet de détecter les points de ralentissement et d’optimiser vos chargements en fonction. Pour pallier ce défaut de vitesse, vous pouvez vous rabattre sur la technique du lazy loading, qui consiste à précharger les éléments afin d’indiquer au navigateur de récupérer prioritairement ces sources.
#2. Minimisez les tâches de fond pour gagner en interactivité
Autre écueil qui plombe la fluidité d’une expérience de page, les temps de latence entre une action, lancée par l’utilisateur, et la réponse apportée par la machine. Il s’agit là encore d’une métrique essentielle pour le Core Web Vital, nommée le First Input Delay (FID). Concrètement, ici, l’objectif est d’optimiser les fonctionnalités qui peuvent générer un ralentissement.
Là encore, l’appli Chrome DevTools est recommandée pour identifier les points de faiblesse. Généralement, il s’agit de morceaux de code Jvascript, qui bloquent le thread et ralentissent l’ensemble de la page. Dans l’onglet Bottom Up, chacune des actions est segmentée de manière à isoler ce qui peut créer un bouchon !
Pour soulager votre site, il faudra donc apporter les correctifs nécessaires aux fonctions lentes des tâches de fond. Si chaque site a sa problématique, un fractionnement du code ainsi qu’un séquençage des scripts suffit souvent à gagner de précieuses secondes.
#3. Evitez les conflits entre les différents espaces de la page
Toujours guidé par le Core Web Vitals, cette recherche d’une expérience de page sans faille nous conduit désormais du côté du Cumulative Layout Shift (CLS). Une métrique destinée à évaluer la quantité de déplacements subis par les éléments d’une page lors de son chargement. Concrètement, l’objectif est d’épargner à l’utilisateur de cliquer sur un composant et de se retrouver ailleurs, puisque la page a chargé, entre-temps, et que le clic s’est perdu en chemin !
Révélateur d’une UX mal optimisée, cette variable est là aussi détectable via l’apps Chrome DevTools. Sur cet exemple, le bandeau de consentement RGPD est décalé vers le bas au chargement de la page suivante. Résultat, au clic, le consentement se perd dans les airs… La solution, attribuer à chaque zone un espace dédié, relativement stable, de sorte que la mise en page ne soit pas totalement bouleversée lors du chargement.

#4. Optez pour des templates véritablement responsive
Rien de nouveau sous le soleil SEO de Google, pourtant la recommandation reste de mise. L’usage du mobile allant toujours grandissant, il est impératif de proposer la meilleure expérience de navigation. Ici, tout se joue dans les détails ! Il est, par exemple, essentiel de pouvoir accéder facilement au menu ou de pouvoir simplement lire, sans avoir à zoomer.
Pour identifier les failles de votre expérience de page mobile, deux options :
- La première, consulter le rapport sur l’usabilité mobile, disponible depuis Search Console. Celui-ci pointe les différents problèmes liés à la navigation, comme un contenu illisible, ainsi que les url concernées.
- La seconde, vérifier vos pages avec l’outil Test d’optimisation mobile, proposé par Google. Simplissime, celui-ci vous donne un verdict quant à la facilité d’utilisation de la page sur mobile et liste les points d’optimisation à envisager, si nécessaire.
#5. Assurez-vous de ne présenter aucune faille de sécurité
Outre une expérience de page conviviale, Google insiste sur la nécessité de n’indexer que des sites fiables, ne présentant aucun danger de sécurité pour l’utilisateur.
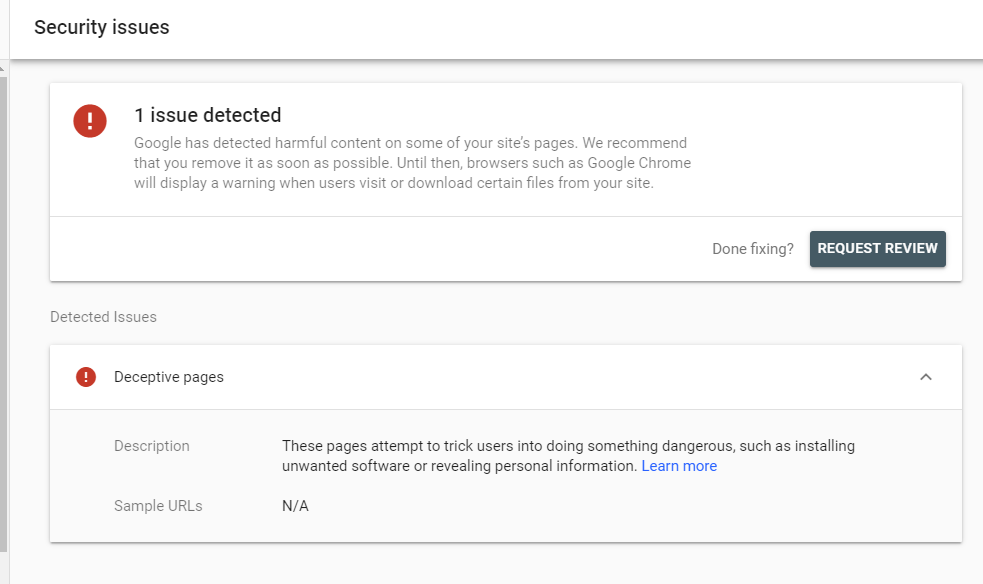
Ainsi, pour votre SEO comme pour votre entreprise, assurez-vous que votre site n’est pas sujet à des problématiques de type logiciels malveillants ou indésirables, phishing, contenus trompeurs et autres…
Google propose pour cela un outil dédié, le rapport sur les problèmes de sécurité, disponible via Search Console. Si des failles sont identifiées, vous devez régler le problème dans les plus brefs délais.

#6. Ne faites pas l’impasse sur le https
Là encore, l’information n’est pas un scoop ! Pourtant, nombre de sites sont encore sous le protocole http. Sur ce point, Google est intraitable, notamment dans sa quête de sécurité, c’est https ou rien ! Dès lors qu’une interaction avec l’utilisateur est nécessaire ou bien que des informations sont saisies, il est indispensable de limiter le risque en permettant une connexion sécurisée.
Si l’idéal est de soumettre l’ensemble du domaine au protocole https, certains outils indépendants vous permettent d’isoler les pages concernées, toujours en http ou mixte. Le plus simple, migrer l’ensemble de vos ressources et présenter un certificat SSL à jour.
#7. Supprimez tous les interstitiels qui bloquent le contenu
Là encore, la consigne court depuis quelques années déjà. Pourtant, certains multiplient encore les interstitiels, qui se superposent aux pages et bloquent l’accès au contenu, notamment sur mobile. Clairement agaçant, ce type de pratique compromet l’expérience de page. Au-delà du SEO, vous avez tout à gagner à trouver un format plus adéquat !
Pour identifier les pages concernées, retour à l’application Chrome DevTools, qui met en lumière l’impact des interstitiels sur les utilisateurs. De quoi vous effrayer ! La solution, privilégier des formats moins intrusifs, qui ne contraignent pas l’utilisateur à fermer la fenêtre pour pouvoir naviguer tranquillement.
Besoin de conseil pour optimiser la conception de votre expérience de page, contactez la team JVWEB.