Google l’a annoncé officiellement : à compter du mois de Juin 2021, il faudra compter 3 nouveaux facteurs de classement, les Core Web Vitals.
Déployés dans le cadre de la mise à jour Page Experience, ces signaux, présentés officiellement, ont pour objectif d’encourager les éditeurs à parfaire l’expérience utilisateur en leur offrant de meilleures performances web. Quel impact sur votre classement SEO ? Comment anticiper l’arrivée des Core Web Vitals ? Quelles bonnes pratiques UX mettre en place ? L’équipe JVWEB vous résume, signal après signal, comment maintenir vos performances SEO, tout en optimisant votre expérience utilisateur.
Core Web Vitals, vers une expérience utilisateur optimisée
En matière de SEO, la liste des facteurs de classement reste un mystère pas complètement résolu ! Pourtant, cette fois, Google nous a prévenus ! Ainsi, dès juillet 2018, le moteur annonçait l’ajout, en Juin 2021, d’une nouvelle brique, dédiée à son algorithme de ranking : les Core Web Vitals. Objectif de cet update : engager les éditeurs de site à offrir aux utilisateurs une meilleure expérience, à commencer par ceux qui ne disposent pas d’une excellente connexion internet.
En clair, afficher vite et bien la page. Mais pas seulement…
À l’instar du passage au Mobile First, les Core web Vitals s’annoncent comme une mutation lente, mais profonde du paysage web. Si l’algorithme ne devrait pas s’affoler du jour au lendemain, il sera néanmoins générateur de nouveaux standards dans la conception, et par rebond, l’utilisation des pages web. De nombreux experts prédisent que ce passage va s'opérer en douceur.
Selon eux, Google devrait s’attaquer en priorité aux secteurs où la webperf – pour performances web – est la plus prédominante dans l’expérience. Ce pourrait être, par exemple, le local ou la cartographie. En la matière, certains segments, comme les media, par exemple, sont d’ores et déjà bien plus avancés que d’autres. Quoi qu’il en soit, il est désormais grand temps de se mettre en adéquation avec les standards des Core Web Vitals afin de maintenir vos performances SEO, voire vos performances tout court !
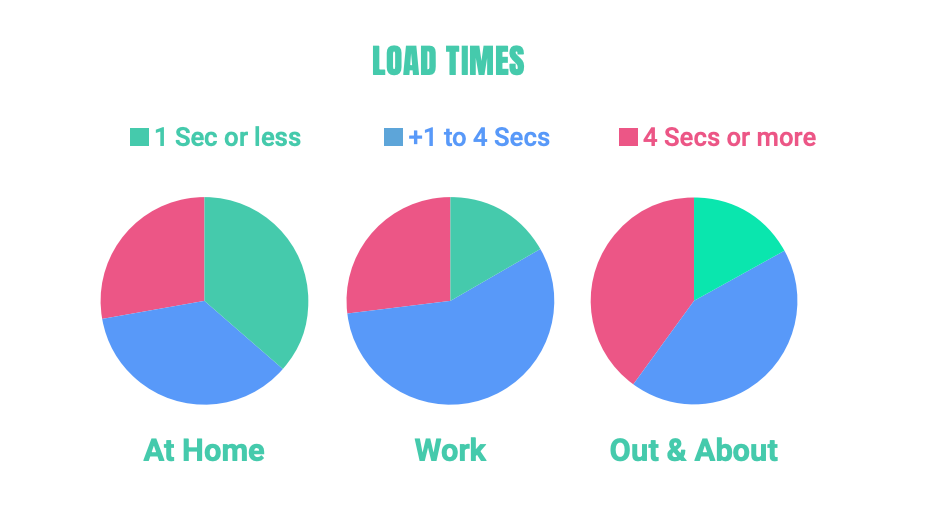
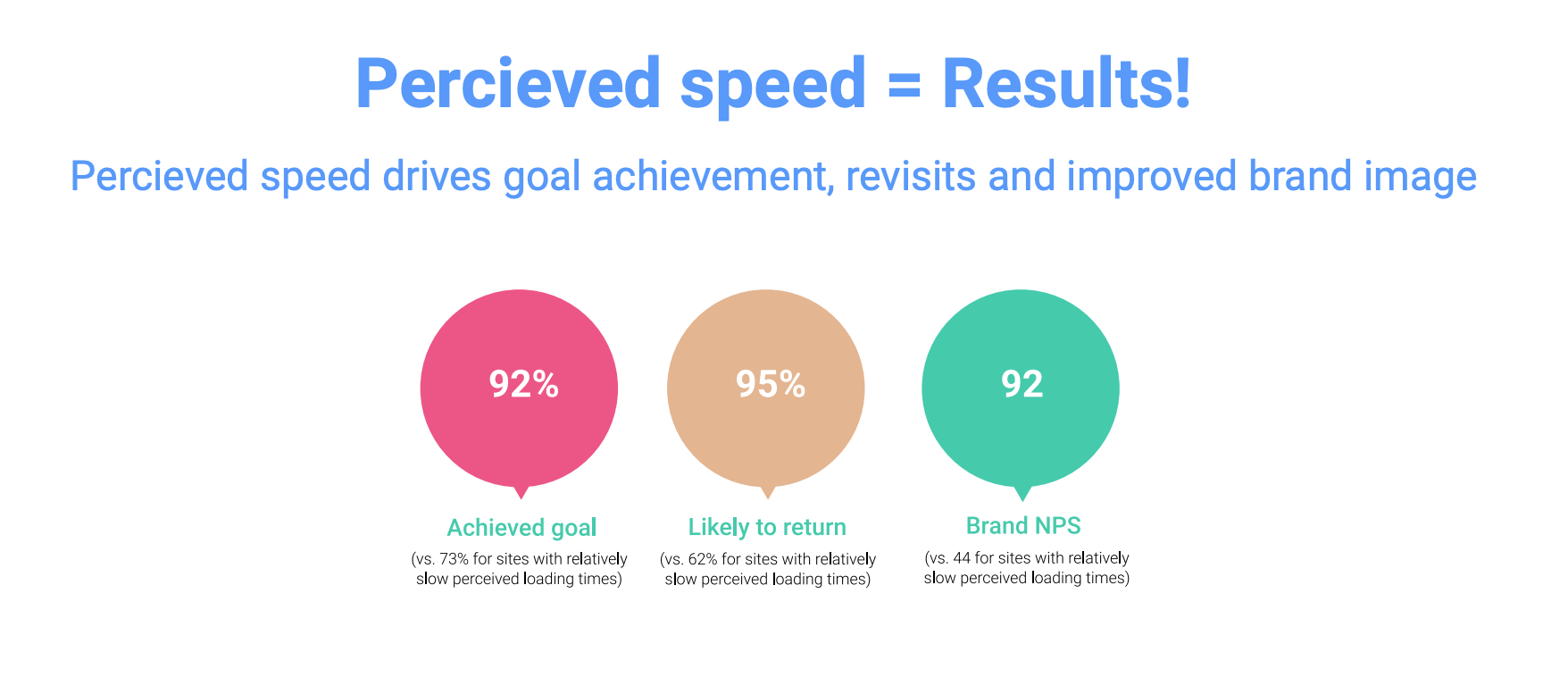
En effet, dans son rapport SpeedMatters, Google revient sur la règle bien connue des 3 secondes. Le temps limite au-delà duquel plus de 53% des visiteurs quittent la page si celle-ci n’est pas chargée. Dans cette étude, Google indique également que chaque seconde économisée au chargement peut générer jusqu’à 8% de conversions supplémentaires. Des statistiques qui en disent long sur les opportunités à conquérir en gagnant en vitesse de chargement.

Ainsi, pour atteindre une meilleure expérience utilisateur, tout commence par une page qui se charge dans les temps ! Une attente que Google traduit, au travers des fameux Core Web Vitals, par 3 métriques clés, reflets des webperf :
- Le Largest Contentful Paint (LCP) : qui mesure le moment où l’élément le plus volumineux de la page s’affiche sur la page. Google recommande un score inférieur à 2,5 secondes.
- Le First Input Delay (FID) : qui évalue l’interactivité de la page. Google préconise un FID inférieur à 100 millisecondes.
- Le Cumulative Layout Shift (CLS) : qui capte la stabilité visuelle des éléments au spectre d’un score. Google conseille un score en deçà de 0,1.
Évidemment, ces 3 signaux de classement s’ajoutent à ceux déjà en place, tels que :
- Mobile First : la compatibilité et l’optimisation pour un affichage sur mobile
- Safe Browsing : l’absence de contenus malveillants ou trompeurs
- Https : une connexion serveur sécurisée
- Interstitiel : aucune publicité ou pop-up intrusif ne doit bloquer l’accès au contenu du site

Core web Vitals : comment auditer les webperf de votre site ?
Vous l’aurez compris, face à l’émergence des Core web Vitals, le premier enjeu pour une meilleure expérience utilisateur est d’offrir un affichage rapide et efficace de la page. Ainsi, avant de vous lancer dans ce chantier d’optimisation SEO, la première étape est de réaliser un bilan de vos performances actuelles.
Pour mesurer vos Core Web Vitals et vous positionner face aux recommandations de Google, le moteur propose une série d’outils, accessibles gratuitement :
- Search Console : depuis l’onglet Core Web Vitals, réalisez une analyse de la vitesse, en comparaison avec des groupes de pages, sélectionnés par Google.
- LightHouse : vous permet de suivre vos KPI tels que le LCP, le CLS et le Total Blocking Time, équivalent du FID.
- Page Speed Insight : qui affiche un score de performance par indicateur, fondé sur les data utilisateurs et les données de simulation d’une navigation
- L’extension Chrome Web Core Vitals : qui évalue les pages en temps réel et permet de répertorier celles à traiter en priorité
- Chrome User Experience Report : destiné à créer un tableau de suivi des données collectées auprès d’utilisateurs réels.
- WebPageTest : pour tester la vitesse de chargement d’une page selon des conditions de navigation préalablement définies.
Cette batterie de tests techniques achevée, vous serez en mesure de lister les pages répondant aux Core Web Vitals et celles à optimiser. Attention, gardez bien en tête que Google jaugera votre site comme rapide, uniquement si vous réunissez les 3 métriques Core web Vitals : affichage, interactivité, stabilité. L’excellence de l’une des variables ne suffit pas à compenser les autres si elles ne sont pas à niveau.
En conséquence, il vous faut optimiser ces 3 variables, une à une, afin de vous assurer d’offrir la meilleure Page Experience à vos utilisateurs.
LCP, comment optimiser le temps de chargement de la page ?
En matière de webperf, la vitesse de chargement est un indicateur qui flotte depuis quelque temps. Google a désormais clairement défini ses attentes pour maintenir les positions SEO en bonne place.
Ainsi, après avoir évalué page à page, vos scores de performances en matière de vitesse de chargement, vient le temps de l’optimisation. Un chantier qui peut se révéler colossal, mais qui offre un vrai terrain d’opportunités tant sur la qualité du trafic que sur le taux de conversion business. Et ce, sans parler de sa réputation !

Pour gagner quelques millisecondes et passer votre LCP sous le score des 2,5 secondes, il est recommandé de :
- Trier et réduire le poids des images et autres animations ou polices
- Optimiser le temps de réponse serveur
- Prioriser les JavaScript et les CSS qui alourdissent la page
- Gardez un œil sur les bundles JS
CLS, comment gagner en webperf ?
Second terrain d’optimisation, le Cumulative Layout Shift. Ici, l’objectif est d’obtenir un score inférieur à 0,1 afin d’assurer la meilleure stabilité de la page.
Fixé entre 0 et 1, cet indicateur reflète le taux de contenus visibles dont la dimension évolue au fil de la navigation. De nombreux sites sont encore perfectibles sur ce sujet, notamment ceux dont les images ou les publicités sont affichées sans dimensions spécifiées, ce qui peut influer négativement sur le positionnement SEO.
De même, l’A/B Testing, lorsqu’il est déployé sur un volume d’utilisateurs important, peut perturber la stabilité de la page, puisque ce sont les derniers éléments à charger et qu’ils sont relativement instables à l’écran. Pour contrer cet effet, il suffit d’opter pour une solution dédiée à l’A/B testing ou bien de mener le test sur un nombre d’utilisateurs limité.
Enfin, prenez garde également aux pop-up et autres interstitiels, qui bloqueraient l’accès au contenu de la page. Déjà pointés du doigt, ils pourraient, avec Core Web Vitals, devenir un facteur de ranking négatif.
En conséquence, pour augmenter votre score CLS, vous pouvez :
- Stabiliser une taille pour tous les éléments média, visuels et publicités, afin de les immobiliser dans un espace statique
- Limiter, voire supprimer, l’affichage de contenus dynamiques en surimpression
- Repenser les animations qui provoquent un changement de disposition sur la page
- Modifier les polices qui génèrent un FOIT / FOUT
Evidemment, ce ne sont ici que des recommandations génériques. Seul un diagnostic personnalisé de vos performances vous permettra de traiter les points bloquants propres à votre site.
FID, comment favoriser l’interactivité de la page ?
Dernier indicateur à influer sur les Core Web Vitals, le First Imput Delay, qui correspond au temps de réponse du navigateur après le premier clic de l’utilisateur. Ici, ce sont souvent les scripts externes qui ralentissent l’interaction.
Sur ce sujet, la seule option reste de sélectionner les scripts réellement utiles et de se délester des autres. Ces éléments étant externes, ils ne sont, par nature, pas optimisables par vos soins. Cela dit, il y a fort à parier que les entreprises propriétaires s’alignent rapidement pour rester dans la course. Plus globalement, l’heure est désormais à une meilleure optimisation du JS.
Ainsi, afin de rester en deçà des 100 millisecondes préconisées par Google, quelques actions peuvent être mises en place, comme :
- Morceler les Long Tasks en segments inférieurs à 50 ms
- Supprimer le superflu sur les JavaScripts en cours
- Déporter les scripts non essentiels à l’affichage et au fonctionnement de la page
- S’appuyer sur un web worker pour exécuter le JS en arrière-plan
- Supprimer les polyfills inutiles
Là encore, un chantier relativement technique, à mener de front avec les équipes SEO, afin d’évaluer le gain de performances au fil des actions.
La mise en œuvre des Core Web Vitals est un chantier qui s’étire dans le temps. Notre ultime conseil est de bien identifier les terrains d’optimisation, puis, de les prioriser. Dans un premier temps, se fixer comme objectif, d’avoir 90% des pages avec un score positif via Search Console est déjà très honorable. Pensez également à intégrer à cette équation le positionnement de vos concurrents et leurs évolutions. Car, vous le savez, la course se joue toujours à plusieurs !
Vous souhaitez être accompagné dans l’optimisation SEO de vos Core Web Vitals, prenez contact avec les équipes JVWEB.

